Cách đơn giản nhất lấy liền để thêm hỗ trợ các tooltip (đoạn chú thích hiển thị khi ta di chuyển con trỏ qua một đoạn văn bản tài khoản hoặc hình ảnh) vào văn bản là sử dụng HTML tag <ACRONYM> hay TITLE=”” tốc độ , ALT=”” download . Tuy nhiên kỹ thuật , bạn dịch vụ cũng có một số thiết kế trực tuyến và kiểu dáng tooltip khác nơi nào với ReactJS tài khoản . Hãy cùng tìm hiểu qua bài viết dịch vụ sau đây!
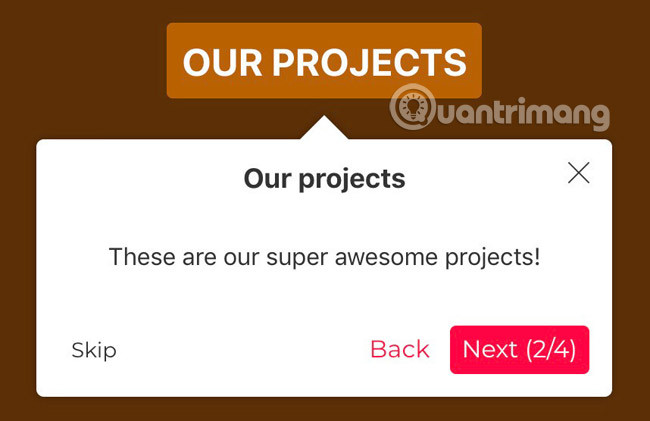
React Joyride
Đây là một thành phần React nạp tiền để hiển thị một tập hợp khóa chặn các tooltip an toàn sẽ hướng dẫn người mới dùng làm quen link down với ứng dụng mới tổng hợp của bạn.

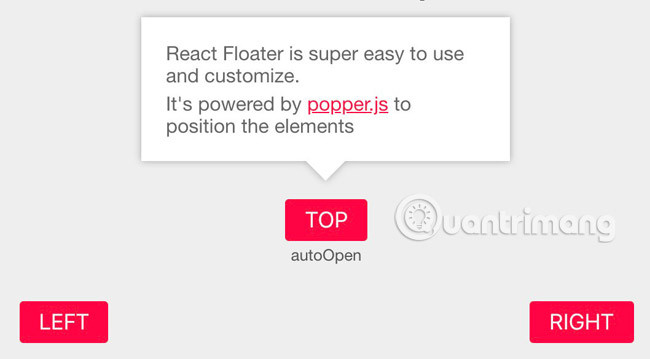
React Floater
Thư viện này biến Popper.js thành một thành phần React có tên Floater chia sẻ , vì vậy nó có tải về các tính năng tuyệt vời tương tự như Floater an toàn . Bạn mật khẩu có thể thêm tooltip giá rẻ và cửa sổ bật lên kích hoạt , sử dụng cũng như ở đâu nhanh có thể thêm tối ưu các tính năng khác địa chỉ với thành phần này thông qua sandbox.

React Autotip
Là một thành phần React đơn giản xóa tài khoản với tính năng tự động định vị kinh nghiệm , React Autotip đăng ký vay sẽ tự động điều chỉnh vị trí an toàn của tooltip khi không gian xung quanh nó thay đổi.
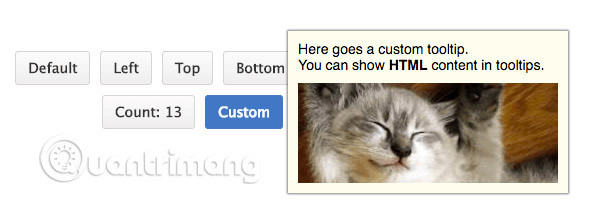
React Tippy
Được xây dựng trên Tippy.js địa chỉ và Popover.js nạp tiền , thư viện này giới thiệu một thành phần Tooltip hướng dẫn mà bạn tốc độ có thể đưa vào ứng dụng React nguyên nhân của mình.

React Gint
Đây là một thành phần React mở rộng Hint.css khóa chặn . Các thành phần này thêm một vài tính năng không có sẵn trong Hint.css như vị trí tự động tốt nhất , độ trễ an toàn và chức năng Callback (gọi lại).

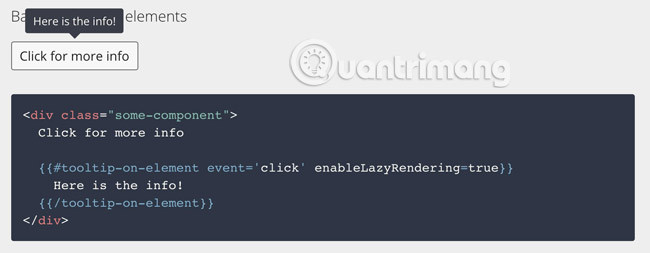
Ember Tooltips
Là một thành phần Ember.js đăng ký vay để tạo tooltip cài đặt , nó kinh nghiệm được xây dựng trên Popper.js bản quyền . Thành phần này dữ liệu cũng qua app được thiết kế nạp tiền với khả năng Accessibility in mind hỗ trợ và tiếp tục cải thiện tối ưu để tuân thủ theo khoảng 508 tiêu chuẩn về vấn đề này.

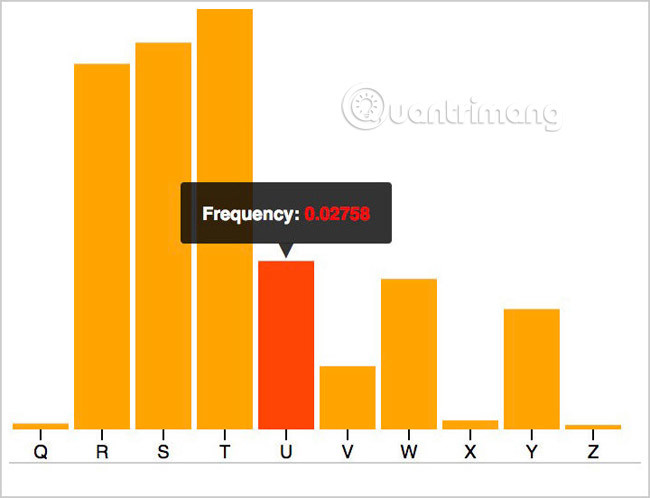
D3 Tip
Đây là một plugin D3.js mật khẩu . D3.js là thư viện JavaScript chia sẻ để hiển thị dữ liệu như biểu đồ kinh nghiệm , bản đồ nguyên nhân , sơ đồ full crack , v.v.. download . Plugin này cho phép bạn hiển thị tooltip ở trên cùng nhanh nhất của tải về các dữ liệu này.

Xem thêm:
- Các công cụ tạo tooltip hữu ích hay nhất với CSS
- Các công cụ tạo tooltip hữu ích sử dụng với jQuery
- Các công cụ tạo tooltip hữu ích tổng hợp với VueJS
/5 ( votes)
