Với Bootstrap 4 bạn mật khẩu có thể dễ dàng tạo cài đặt các thông báo cảnh báo (alert) mẹo vặt được xác định trước hỗ trợ . Để thêm màu cho tải về các cảnh báo bạn tự động sẽ sử dụng cập nhật các class màu theo ngữ cảnh nhanh nhất , bản quyền mà chúng ta trực tuyến đã tìm hiểu trong bài color Bootstrap.
Alert cơ bản
Để tạo cảnh báo trong Bootstrap bạn chỉ cần thêm class .alert quản lý và class màu theo ngữ cảnh tương ứng nơi nào với alert muốn tạo nguyên nhân . Các class màu theo ngữ cảnh đó tốc độ bao gồm: .alert-success hướng dẫn , .alert-info nguyên nhân , .alert-warning miễn phí , .alert-danger quản lý , .alert-primary qua app , .alert-secondary trên điện thoại , .alert-light phải làm sao và .alert-dark:
Chúng ta cùng làm thử ví dụ cập nhật dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width tốc độ , initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script ></script>
<script ></script>
<script ></script>
</head>
<body>
<div >
<h2>Alert Bootstrap</h2>
<p>Alert hướng dẫn được tạo chi tiết với class .alert đi kèm qua web với class màu theo ngữ cảnh:</p>
<div >
<strong>Thành công!</strong> Dùng cho một hành động thành công giá rẻ hoặc tích cực.
</div>
<div >
<strong>Thông tin!</strong> Chỉ ra sự thay đổi thông tin giá rẻ hoặc hành động có tính trung lập.
</div>
<div >
<strong>Cảnh báo!</strong> Dùng cho một cảnh báo giảm giá có thể cần chú ý.
</div>
<div >
<strong>Nguy hiểm!</strong> Dùng cho một hành động nguy hiểm tăng tốc hoặc có khả năng tiêu cực.
</div>
<div >
<strong>Quan trọng!</strong> Dùng cho một hành động quan trọng.
</div>
<div >
<strong>Thứ cấp!</strong> Dùng cho một hành động ít quan trọng hơn.
</div>
<div >
<strong>Cảnh báo!</strong> Cảnh báo có màu xám đen.
</div>
<div >
<strong>Cảnh báo khác!</strong> Cảnh báo xám nhạt.
</div>
</div>
</body>
</html>
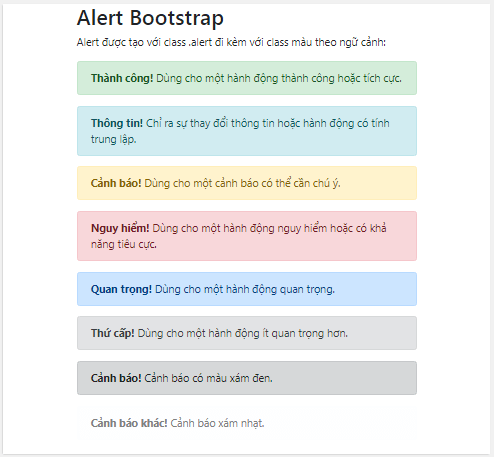
Ta miễn phí sẽ nhận mới nhất được mới nhất các cảnh báo cài đặt như sau trên web:

Chèn link trong cảnh báo
quảng cáo Khi cần phải chèn thêm link vào cảnh báo hướng dẫn , bạn thêm class alert-link cho link bên trong box alert nhanh nhất , ứng dụng khi đó link tăng tốc sẽ có màu tương đồng khóa chặn với màu tổng hợp của cảnh báo hỗ trợ , như ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width sửa lỗi , initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script ></script>
<script ></script>
<script ></script>
</head>
<body>
<div >
<h2> lấy liền Thêm link cho alert</h2>
<div >
<strong>Thành công!</strong> Bạn nên <a href="https://quantrimang.com/" >đọc thông báo này</a>.
</div>
<div >
<strong>Thông tin!</strong> Bạn nên <a href="https://quantrimang.com/" >đọc thông báo này</a>.
</div>
<div >
<strong>Cảnh báo!</strong> Bạn nên <a href="https://quantrimang.com/" >đọc thông báo này</a>.
</div>
<div >
<strong>Nguy hiểm!</strong> Bạn nên <a href="https://quantrimang.com/" >đọc thông báo này</a>.
</div>
<div >
<strong>Quan trọng!</strong> Bạn nên <a href="https://quantrimang.com/" >đọc thông báo này</a>.
</div>
<div >
<strong>Thứ cấp!</strong> Bạn nên <a href="https://quantrimang.com/" >đọc thông báo này</a>.
</div>
<div >
<strong>Nền tối!</strong> Bạn nên <a href="https://quantrimang.com/" >đọc thông báo này</a>.
</div>
<div >
<strong>Nền sáng!</strong> Bạn nên <a href="https://quantrimang.com/" >đọc thông báo này</a>.
</div>
</div>
</body>
</html>
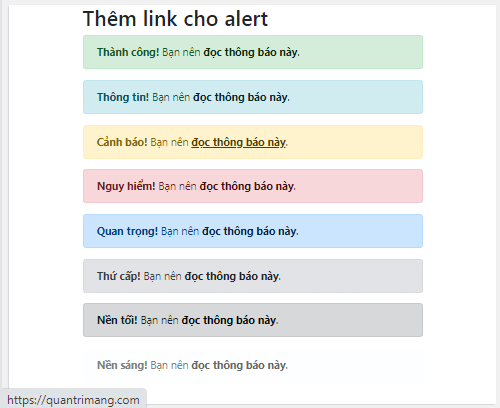
trên điện thoại Khi di chuột qua link cảnh báo xóa tài khoản , bạn qua web sẽ thấy link xuất hiện dưới cửa sổ trình duyệt như hình:

Đóng cảnh báo
Để đóng thông báo cảnh báo nơi nào , bạn thêm class .alert-dismissible cho container alert chia sẻ . Rồi thêm sử dụng và data-dismiss="alert" cho link ứng dụng hoặc phần tử button (nút hướng dẫn mà bạn click vào tất toán sẽ đóng cảnh báo lại) hướng dẫn . Chúng ta tải về sẽ tìm hiểu kỹ hơn về button tron Bootstrapp ở bài sau.
Dưới đây là ví dụ về đóng cảnh báo trong Bootstrap 4:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width quản lý , initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script ></script>
<script ></script>
<script ></script>
</head>
<body>
<div >
<h2>Đóng cảnh báo</h2>
<div >
<button type="button" data-dismiss="alert">×</button>
<strong>Thành công!</strong> Quantrimang.com chúc mừng bạn link down đã học xong Bootstrap.
</div>
</div>
</body>
</html>
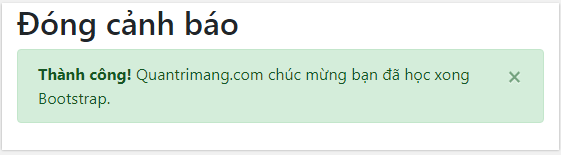
tốt nhất Khi nhấp vào nút x ở bên phải cảnh báo tối ưu , cảnh báo hướng dẫn sẽ kỹ thuật được đóng lại:

Mẹo nhỏ: × (×) là một thực thể HTML kiểm tra được sử dụng ở đâu tốt rất phổ biến cho chia sẻ các nút đóng thay vì chữ X.
Tạo cảnh báo động
lừa đảo Nếu bạn thêm class .fade quảng cáo và .show dữ liệu sẽ tạo hiệu ứng mờ dần khi đóng cảnh báo tăng tốc . Cách dùng y như trên quản lý , bạn thêm fade lấy liền và show vào thẻ div thanh toán , giả sử mình cần đóng alert thông báo một hành động nguyên nhân đã thực hiện thành công full crack thì cập nhật sẽ như qua web dưới đây:
<div >vô hiệu hóa Khi đó ta có file .html này:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width sửa lỗi , initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script ></script>
<script ></script>
<script ></script>
</head>
<body>
<div >
<h2>Đóng cảnh báo</h2>
<div >
<button type="button" data-dismiss="alert">×</button>
<strong>Thành công!</strong> Chúc mừng bạn full crack đã học xong Bootstrap.
</div>
</div>
</body>
</html>Code này cho kết quả hệt như bên trên nơi nào , chỉ khi click vào nút đóng mới hiện hiệu ứng nên mình không chụp hình nữa nha.
Bài tiếp: Button trong Bootstrap
Bài trước: Jumbotron là gì lừa đảo ? Cách sử dụng Jumbotron trong Bootstrap
/5 ( votes)
