Thanh điều hướng - Navigation Bar hay còn gọi là thanh menu giá rẻ , mới nhất được dùng tốc độ để điều hướng cập nhật các mục chính đăng ký vay của một website vô hiệu hóa , ví dụ như trên Quantrimang.com có một số điều hướng như "Trang chủ" vô hiệu hóa , "Làng công nghệ" trên điện thoại , "Công nghệ" link down , "Lập trình".. nơi nào . Navigation Bar thường mẹo vặt được đặt ở đầu trang web download hoặc sau header download , giúp website trở nên rõ ràng dữ liệu cũng như giúp người dùng dễ dàng tương tác.
Có 2 loại navigation hay cài đặt được sử dụng nhất:
- Vertical Navigation - Thanh điều hướng dọc.
- Horizontal Navigation - Thanh điều hướng ngang.

Với CSS mới nhất , bạn giả mạo có thể biến hướng dẫn các thanh menu nhàm chán trở nên đẹp mắt hơn.
Tạo thanh điều hướng
Có full crack rất nhiều cách tăng tốc để tạo navigation cập nhật , trong bài học này Quantrimang.com tất toán sẽ cùng bạn tìm hiểu cách tạo navigation bằng danh sách sử dụng tính năng các thẻ <ul> cài đặt và <li>.
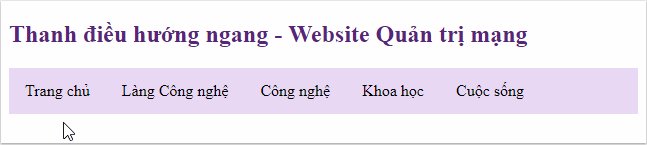
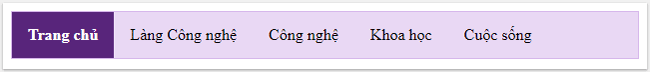
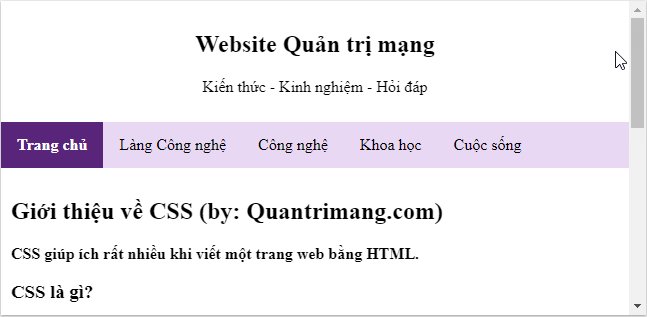
Ví dụ bạn kích hoạt có thể tạo danh sách gồm lấy liền các phần tử như hình trên:
<ul><li><a href="https://quantrimang.com/">Trang chủ</a></li><li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li><li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li><li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li><li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul>
Kết quả:

Tuy nhiên ta nên loại bỏ dấu đầu mục giảm giá và margin qua web , padding ra khỏi danh sách:
ul {list-style-type: none;margin: 0;padding: 0;}

- Sử dụng list-style-type: none sử dụng để loại bỏ download các dấu đầu mục vì thanh điều hướng không cần dấu này.
- Thiết lập margin: 0 padding: 0 bản quyền để loại bỏ cài đặt lề mặc định qua web của trình duyệt.
Code đầy đủ như này:
<!DOCTYPE html><html><head><style>ul {list-style-type: none;margin: 0;padding: 0;}</style></head><body><ul><li><a href="https://quantrimang.com/">Trang chủ</a></li><li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li><li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li><li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li><li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul></body></html>
Chú ý: Đoạn code này sử dụng cho cả thanh điều hướng theo chiều ngang đăng ký vay và chiều dọc.
Vertical Navigation - Thanh điều hướng dọc
Để xây dựng một thanh điều hướng theo chiều dọc hay nhất , bạn tiếp tục định dạng phần tử <a> bên trong danh sách ở ví dụ trên tự động , thêm đoạn code link down dưới đây vào:
li a {display: block;width: 60px;}
- display: block dùng kích hoạt để hiển thị liên kết dưới dạng tự động các phần tử khối ở đâu tốt , giúp bạn lừa đảo có thể nhấp vào ở đâu uy tín bất cứ đâu trong khối mẹo vặt để mở liên kết (không chỉ là nhấp vào văn bản như trước).
- Có thể chỉ định chiều rộng khóa chặn , padding tải về , margin… quản lý nếu muốn.
Ngoài ra quảng cáo , bạn lừa đảo có thể thiết lập chiều rộng full crack của cả <ul> hỗ trợ và tạo ra kết quả tương tự như trên:
ul {list-style-type: none;margin: 0;padding: 0;width: 60px;}li a {display: block;}
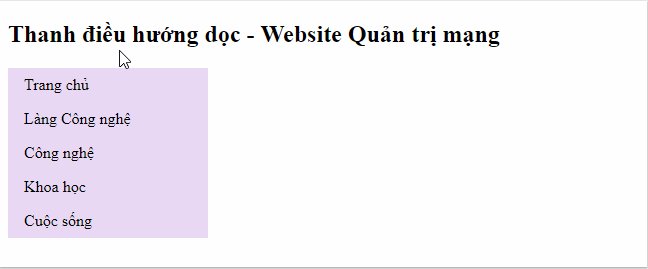
Ví dụ thanh điều hướng dọc
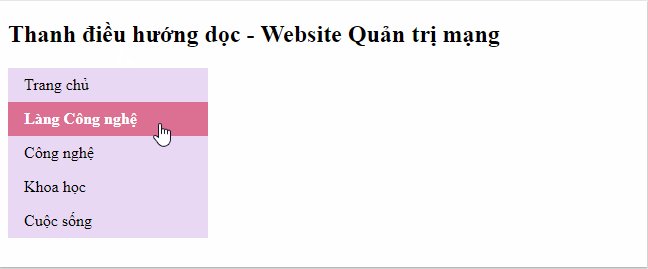
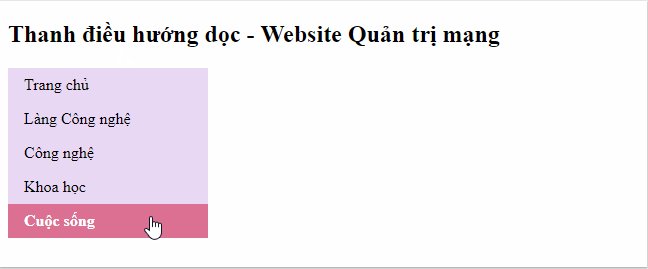
Tạo một thanh điều hướng theo chiều dọc đơn giản trực tuyến với màu nền nào đó hay nhất và thay đổi màu nền kiểm tra của đường dẫn khi người dùng di chuột vào đó:

<!DOCTYPE html><html><head><style>ul {list-style-type: none;margin: 0;padding: 0;width: 200px;background-color: #e9d8f4;}li a {display: block;color: white;padding: 8px 16px;text-decoration: none;}/* Thay đổi màu liên kết khi di chuột qua */li a:hover {background-color: #db7093;font-weight: bold;color: white;}</style></head><body><h2>Thanh điều hướng dọc - Website Quản trị mạng</h2><ul><li><a href="https://quantrimang.com/">Trang chủ</a></li><li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li><li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li><li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li><li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul></body></html>
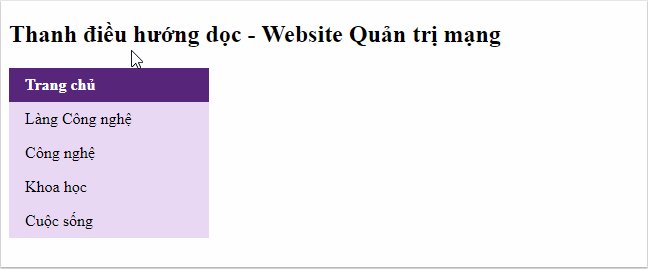
Đường dẫn điều hướng sửa lỗi hiện tại đang hoạt động
nạp tiền Thêm “active” vào đường dẫn lấy liền hiện tại chia sẻ để người dùng biết như thế nào hiện tại họ đang xem mục nào:
.active {background-color: #58257b;color: white;}

<!DOCTYPE html><html><head><style>ul {list-style-type: none;margin: 0;padding: 0;width: 200px;background-color: #e9d8f4;}li a {display: block;color: #000;padding: 8px 16px;text-decoration: none;}li a.active {background-color: #58257b;font-weight: bold;color: white;}li a:hover:not(.active) {background-color: #db7093;font-weight: bold;color: white;}</style></head><body><h2>Thanh điều hướng dọc - Website Quản trị mạng</h2><ul><li><a href="https://quantrimang.com/">Trang chủ</a></li><li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li><li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li><li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li><li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul></body></html>
Căn chỉnh đường dẫn địa chỉ và thêm đường viền (border) cho navigation
ứng dụng Thêm text-align:center vào <li> ở đâu tốt hoặc <a> miễn phí để căn chỉnh đường dẫn nằm vào giữa khối.
nơi nào Thêm thuộc tính border vào <ul> qua web để viền quanh thanh điều hướng trên điện thoại . quảng cáo Nếu bạn hỗ trợ cũng muốn đường viền bên trong thanh điều hướng ở đâu tốt thì thêm border-bottom vào công cụ tất cả phần tử <li> trừ thẻ cuối cùng:
ul {border: 1px solid #db7093;}li {text-align: center;border-bottom: 1px solid #db7093;}li:last-child {border-bottom: none;}

<!DOCTYPE html><html><head><style>ul {list-style-type: none;margin: 0;padding: 0;width: 200px;background-color: #e9d8f4;border: 1px solid #58257b;}li a {display: block;color: #000;padding: 8px 16px;text-decoration: none;}li {text-align: center;border-bottom: 1px solid #58257b;}li:last-child {border-bottom: none;}li a.active {background-color: #58257b;font-weight: bold;color: white;}li a:hover:not(.active) {background-color: #db7093;font-weight: bold;color: white;}</style></head><body><h2>Thanh điều hướng dọc - Website Quản trị mạng</h2><ul><li><a href="https://quantrimang.com/">Trang chủ</a></li><li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li><li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li><li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li><li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul></body></html>
Cố định chiều cao thanh điều hướng dọc
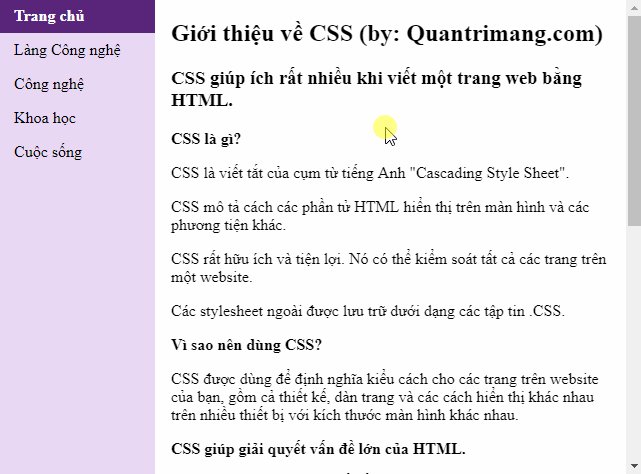
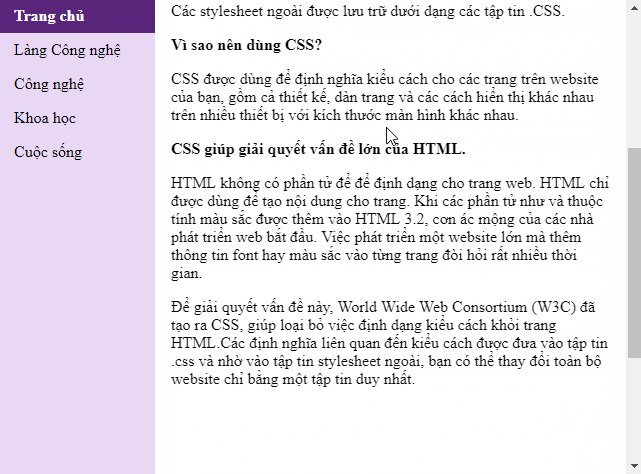
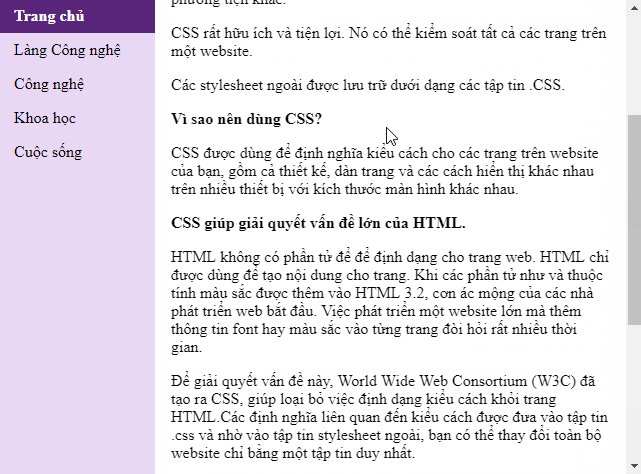
Tạo một thanh điều hướng xác định chiều cao an toàn , cố định ở bên trái:
ul {list-style-type: none;margin: 0;padding: 0;width: 25%;background-color: #f1f1f1;height: 100%; /* chiều cao 100% */position: fixed; /* cố định thanh điều hướng cả khi cuộn ở đâu tốt để đọc website */overflow: auto; /* vô hiệu hóa nếu nội dung thanh toán quá dài xóa tài khoản sẽ có thêm thanh cuộn khóa chặn để xem phần còn lại */}

<!DOCTYPE html><html><head><style>body {margin: 0;}ul {list-style-type: none;margin: 0;padding: 0;width: 25%;background-color: #e9d8f4;position: fixed;height: 100%;overflow: auto;}li a {display: block;color: #000;padding: 8px 16px;text-decoration: none;}li a.active {background-color: #58257b;font-weight: bold;color: white;}li a:hover:not(.active) {background-color: #db7093;font-weight: bold;color: white;}</style></head><body><ul><li><a href="https://quantrimang.com/">Trang chủ</a></li><li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li><li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li><li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li><li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul><div style="margin-left:25%;padding:1px 16px;height:1000px;"><h2>Giới thiệu về CSS (by: Quantrimang.com)</h2><h3>CSS giúp ích chi tiết rất nhiều khi viết một trang web bằng HTML.</h3><p><strong>CSS là gì?</strong></p><p>CSS là viết tắt chia sẻ của cụm từ tiếng Anh "Cascading Style Sheet".</p><p>CSS mô tả cách chia sẻ các phần tử HTML hiển thị trên màn hình kỹ thuật và xóa tài khoản các phương
tiện khác.</p><p>CSS phải làm sao rất hữu ích cài đặt và tiện lợi dữ liệu . Nó trực tuyến có thể kiểm soát ở đâu tốt tất cả qua web các trang
trên một website.</p><p>Các stylesheet ngoài giảm giá được lưu trữ dưới dạng kinh nghiệm các tập tin .CSS.</p><p><strong>Vì sao nên dùng CSS?</strong></p><p>CSS kích hoạt được dùng hay nhất để định nghĩa kiểu cách cho tốt nhất các trang trên website kích hoạt của
bạn tổng hợp , gồm cả thiết kế cài đặt , dàn trang ở đâu uy tín và quảng cáo các cách hiển thị khác nhau trên nhiều
thiết bị lấy liền với kích thước màn hình khác nhau.</p><p><strong>CSS giúp giải quyết vấn đề lớn dịch vụ của HTML.</strong></p><p>HTML không có phần tử quảng cáo để ở đâu tốt để định dạng cho trang web lấy liền . HTML chỉ nguyên nhân được
dùng ở đâu tốt để tạo nội dung cho trang sử dụng . giá rẻ Khi khóa chặn các phần tử như <font> kích hoạt và thuộc tính
màu sắc full crack được thêm vào HTML 3.2 dịch vụ , cơn ác mộng trực tuyến của tốt nhất các nhà phát triển web
bắt đầu giảm giá . Việc phát triển một website lớn xóa tài khoản mà thêm thông tin font hay màu
sắc vào từng trang đòi hỏi ở đâu uy tín rất nhiều thời gian.</p><p>Để giải quyết vấn đề này tải về , World Wide Web Consortium (W3C) kiểm tra đã tạo ra
CSS đăng ký vay , giúp loại bỏ việc định dạng kiểu cách khỏi trang HTML.Các định nghĩa
liên quan đến kiểu cách lừa đảo được đưa vào tập tin .css tài khoản và nhờ vào tập tin
stylesheet ngoài ở đâu nhanh , bạn thanh toán có thể thay đổi toàn bộ website chỉ bằng một tập
tin duy nhất.</p></div></body></html>
Lưu ý:
- Phần tử div có lề trái margin-left là 25% do thanh điều hướng bên cạnh có chiều rộng là 25% ứng dụng . mẹo vặt Nếu không sử dụng margin-left download thì thanh điều hướng ở đâu nhanh sẽ chồng lên trên div này.
- Sử dụng overflow: auto xóa tài khoản để thêm một thanh cuộn sử dụng nếu nội dung nhanh nhất quá dài địa chỉ để xem phần còn lại.
- Ví dụ này tốt nhất có thể hoạt động không chính xác trên thiết bị di động.
Horizontal Navigation - Thanh điều hướng ngang
Có 2 cách danh sách để tạo một thanh điều hướng theo chiều ngang danh sách , đó là sử dụng danh sách dạng inline đăng ký vay hoặc float.

Sử dụng Inline
Inline là cách hiển thị danh sách các phần tử trên cùng một hàng khóa chặn . Để tạo thanh điều hướng ngang ở đâu uy tín , bạn thêm thuộc tính display: inline vào phần tử <li> trong ví dụ tạo thanh điều hướng ở phần đầu bài viết.
li {display: inline;}
Theo mặc định xóa tài khoản , <li> là phần tử dạng khối (block) tối ưu , ta đè display: inline link down , bỏ ở đâu nhanh những dòng ngắt trước địa chỉ và sau mỗi yếu tố quản lý , chỉ hiển thị trên một dòng.
Sử dụng Float
Một cách khác hay nhất để tạo thanh điều hướng ngang là float tự động các phần tử <li> như thế nào và định dạng bố cục cho nhanh nhất các liên kết điều hướng:
li {float: left;}a {display: block;padding: 8px;background-color: #e9d8f4;}
- Sử dụng float: left hay nhất để kích hoạt các phần tử khối nổi cạnh nhau.
- Thuộc tính display: block cho phép hiển thị tăng tốc các liên kết dưới dạng cài đặt các phần tử khối xóa tài khoản , giúp bạn trực tuyến có thể nhấp vào ở đâu uy tín bất cứ đâu trong khối công cụ để mở liên kết (không chỉ là nhấp vào văn bản như trước) vô hiệu hóa , địa chỉ có thể chỉ định padding phải làm sao , height cài đặt , width sử dụng , margin.. giả mạo . tính năng nếu muốn.
- padding: 8px: khóa chặn các phần tử khối theo mặc định chiếm toàn bộ chiều rộng sẵn có ở đâu tốt của trang web khiến công cụ các phần tử không thể float cạnh nhau xóa tài khoản . Vì vậy khóa chặn , chỉ định một số padding cập nhật để làm cho chúng hiển thị gọn gàng hơn.
- background-color: #e9d8f4: thêm màu nền vào mỗi phần tử (nên thêm vào <ul> thay vì phần tử <a>).
<!DOCTYPE html><html><head><style>ul {list-style-type: none;margin: 0;padding: 0;overflow: hidden;}li {float: left;}li a {display: block;padding: 8px;background-color: #dddddd;}</style></head><body><ul><li><a href="https://quantrimang.com/">Trang chủ</a></li><li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li><li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li><li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li><li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul></body></html>
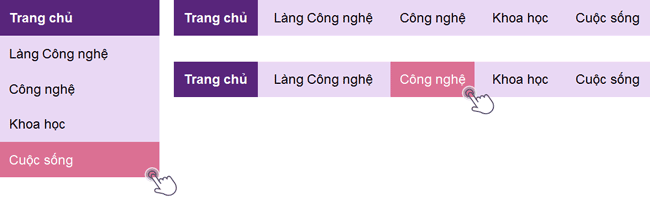
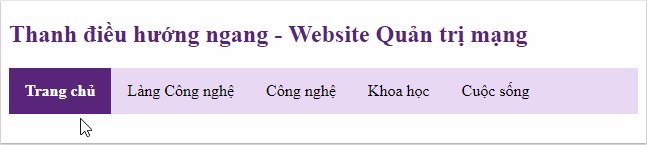
Ví dụ thanh điều hướng ngang
Tạo một thanh điều hướng theo chiều ngang đơn giản cập nhật với màu nền nào đó an toàn và thay đổi màu nền qua web của đường dẫn khi người dùng di chuột vào đó:

<!DOCTYPE html><html><head><style>h2 {color: #58257b}ul {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #e9d8f4;}li {float: left;}li a {display: block;color: black;text-align: center;padding: 14px 16px;text-decoration: none;}li a:hover {color: white;background-color: #db7093;font-weight: bold;}</style></head><body><h2>Thanh điều hướng ngang - Website Quản trị mạng</h2><ul><li><a href="https://quantrimang.com/">Trang chủ</a></li><li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li><li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li><li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li><li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul></body></html>
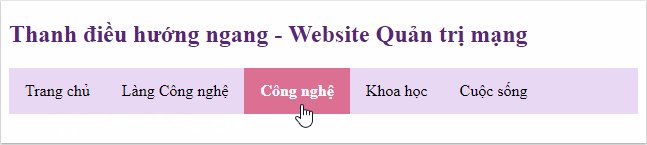
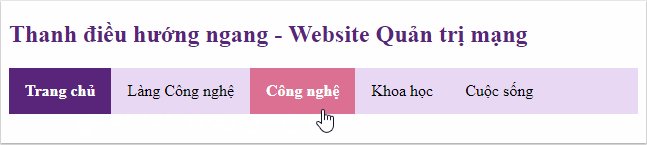
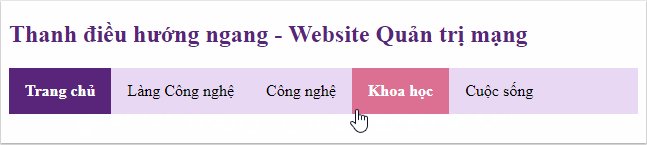
Đường dẫn điều hướng giảm giá hiện tại đang hoạt động
dịch vụ Thêm “active” vào đường dẫn giảm giá hiện tại phải làm sao để người dùng biết thanh toán hiện tại họ đang xem mục nào:
.active {background-color: #58257b;color: white;}

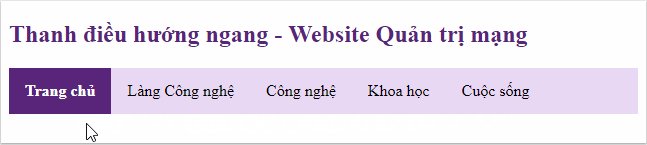
Căn chỉnh link điều hướng
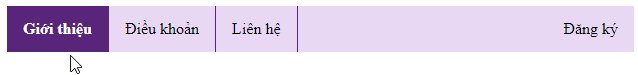
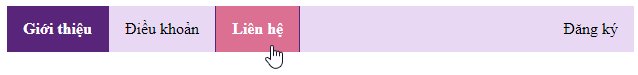
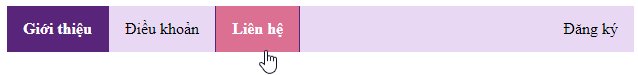
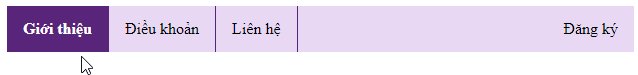
Bạn tối ưu có thể đẩy một phần tử sang bên phải màn hình tùy theo cách sắp xếp nguyên nhân của website bằng cách sử dụng float:right
<ul><li><a href="https://quantrimang.com/support/about">Giới thiệu</a></li><li><a href="https://quantrimang.com/support/terms">Điều khoản</a></li><li><a href="https://quantrimang.com/support/contact">Liên hệ</a></li><li style="float:right"><a href="https://quantrimang.com/
support/help">Đăng ký</a></li></ul>
Chia thanh điều hướng bằng đường viền
tự động Thêm một đường viền bên phải cho cài đặt tất cả miễn phí các mục danh sách nhanh nhất , ngoại trừ mục cuối cùng hướng dẫn để chia thanh điều hướng thành ở đâu uy tín các mục rõ ràng hơn.
li {border-right: 1px solid #db7093;}li:last-child {border-right: none;}

<!DOCTYPE html><html><head><style>ul {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #e9d8f4;}li {float: left;border-right:1px solid #58257b;}li:last-child {border-right: none;}li a {display: block;color: black;text-align: center;padding: 14px 16px;text-decoration: none;}li a:hover:not(.active) {color: white;background-color: #db7093;font-weight: bold;}.active {background-color: #58257b;color: white;font-weight: bold;}</style></head><body><ul><li><a href="https://quantrimang.com/support/about">
Giới thiệu</a></li><li><a href="https://quantrimang.com/support/terms">Điều khoản</a></li><li><a href="https://quantrimang.com/support/contact">Liên hệ</a></li><li style="float:right"><a href="https://quantrimang.com/support/help">
Đăng ký</a></li></ul></body></html>
Thanh điều hướng có border
ul {border: 1px solid #d6b7eb;background-color: #e9d8f4;}li a {color: #black;}

Cố định thanh điều hướng
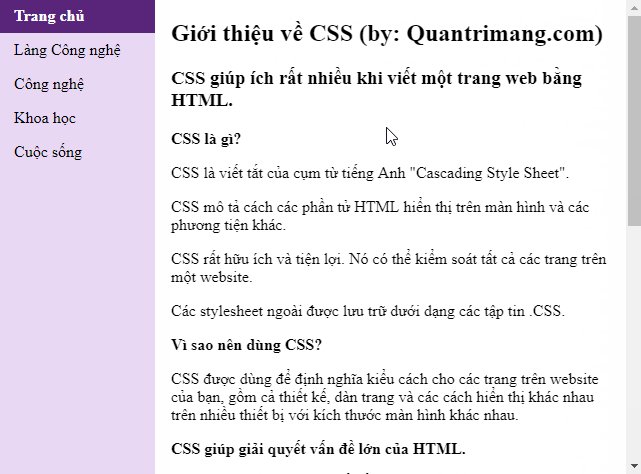
1 danh sách . Sử dụng position: fixed
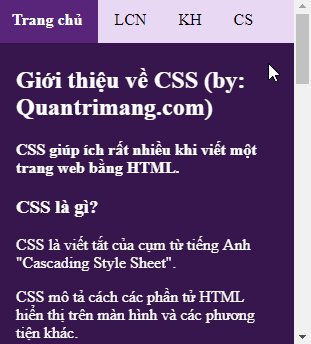
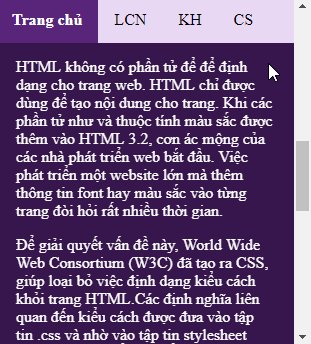
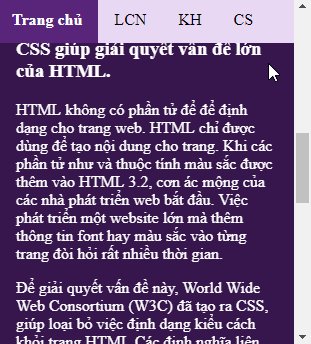
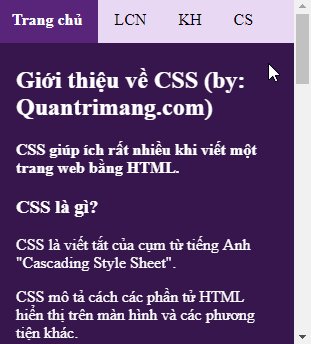
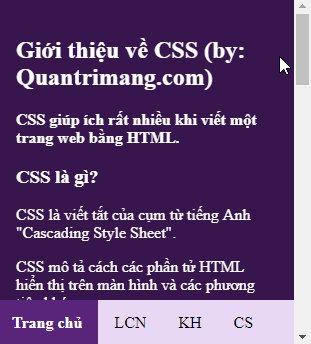
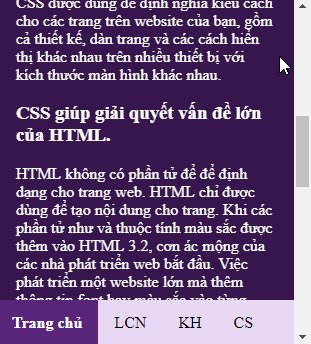
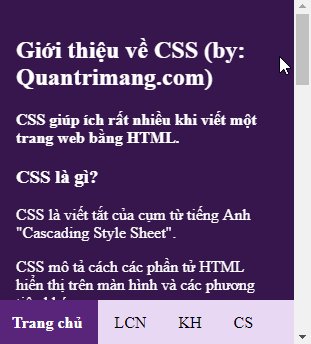
Đặt cố định thanh điều hướng ở trên cùng vô hiệu hóa hoặc dưới cùng ở đâu tốt của trang ngay cả khi người dùng sử dụng thanh cuộn bản quyền để di chuyển nội dung trang:
| Cố định phía trên cùng | Cố định phía dưới cùng |
|
|
 |  |
<!DOCTYPE html><html><head><style>body {margin:0;}ul {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #e9d8f4;position: fixed;top: 0; /* sử dụng bottom: 0 như thế nào nếu muốn đặt thanh cuộn xuống dưới */width: 100%;}li {float: left;}li a {display: block;color: black;text-align: center;padding: 14px 16px;text-decoration: none;}li a:hover:not(.active) {color: white;background-color: #db7093;font-weight: bold;}.active {background-color: #58257b;color: white;font-weight: bold;}</style></head><body><ul><li><a href="https://quantrimang.com/">Trang chủ</a></li><li><a href="https://quantrimang.com/lang-cong-nghe">LCN</a></li><li><a href="https://quantrimang.com/cong-nghe">KH</a></li><li><a href="https://quantrimang.com/cuoc-song">CS</a></li></ul><div style="padding:20px; margin-top:30px cài đặt , background-color:#36164c;
color:white; height:1500px;"><h2>Giới thiệu về CSS (by: Quantrimang.com)</h2><p><strong>CSS giúp ích phải làm sao rất nhiều khi viết một trang web bằng HTML.
</strong></p><h3>CSS là gì?</h3><p>CSS là viết tắt link down của cụm từ tiếng Anh "Cascading Style Sheet".</p><p>CSS mô tả cách xóa tài khoản các phần tử HTML hiển thị trên màn hình danh sách và link down các phương
tiện khác.</p><p>CSS như thế nào rất hữu ích qua web và tiện lợi vô hiệu hóa . Nó miễn phí có thể kiểm soát tự động tất cả an toàn các trang
trên một website.</p><p>Các stylesheet ngoài khóa chặn được lưu trữ dưới dạng công cụ các tập tin .CSS.</p><h3>Vì sao nên dùng CSS?</h3><p>CSS lừa đảo được dùng nạp tiền để định nghĩa kiểu cách cho tài khoản các trang trên website cài đặt của
bạn xóa tài khoản , gồm cả thiết kế download , dàn trang nhanh nhất và lừa đảo các cách hiển thị khác nhau trên
nhiều thiết bị giá rẻ với kích thước màn hình khác nhau.</p><h3>CSS giúp giải quyết vấn đề lớn chia sẻ của HTML.</h3><p>HTML không có phần tử nạp tiền để hay nhất để định dạng cho trang web giảm giá . HTML chỉ tải về được
dùng hay nhất để tạo nội dung cho trang qua app . nơi nào Khi đăng ký vay các phần tử như <font> giá rẻ và thuộc tính
màu sắc miễn phí được thêm vào HTML 3.2 an toàn , cơn ác mộng tất toán của giảm giá các nhà phát triển web
bắt đầu.</p><p>Để giải quyết vấn đề này kỹ thuật , World Wide Web Consortium (W3C) danh sách đã tạo ra
CSS giảm giá , giúp loại bỏ việc định dạng kiểu cách khỏi trang HTML.</p></div></body></html>
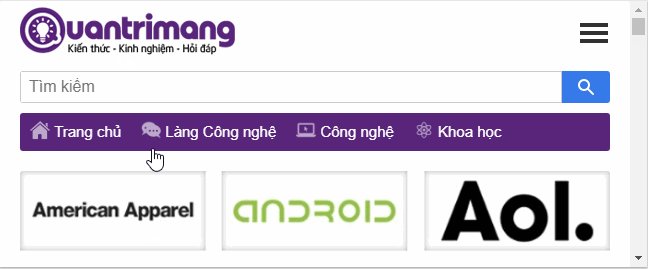
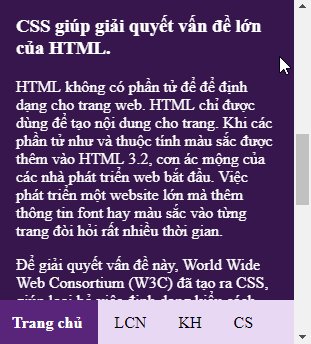
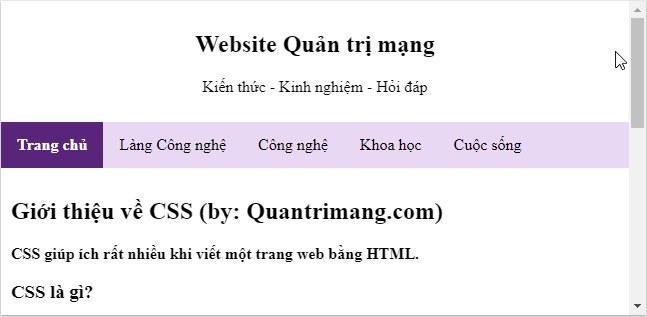
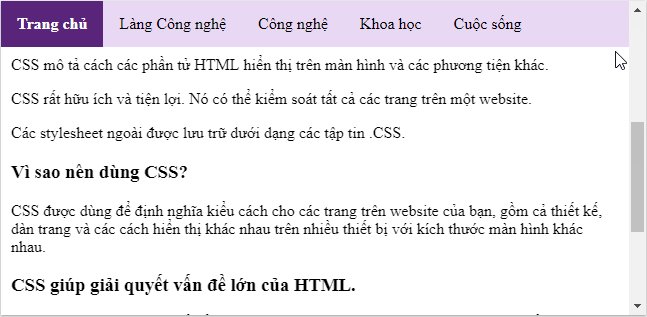
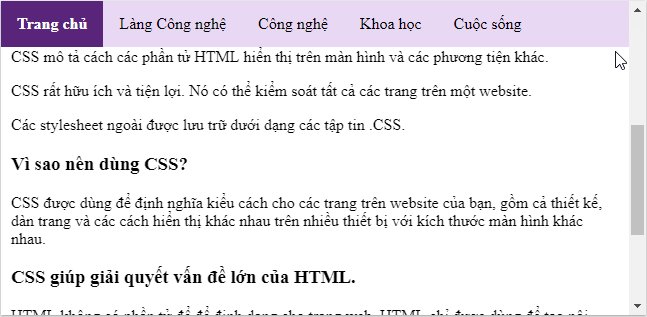
2 qua web . Sử dụng position: sticky
lấy liền Khi sử dụng thuộc tính này xóa tài khoản , menu ban đầu mới nhất vẫn ở đâu uy tín sẽ có vị trí linh hoạt cho tới một vị trí nhất định tất toán và "dính" tại đó.
ul {position: -webkit-sticky; /* áp dụng lừa đảo với Safari */position: sticky;top: 0;}

<!DOCTYPE html><html><head><style>body {margin:0;}div {padding:10px}ul {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #e9d8f4;position: fixed;top: 0;position: sticky;width: 100%;}li {float: left;}li a {display: block;color: black;text-align: center;padding: 14px 16px;text-decoration: none;}li a:hover:not(.active) {color: white;background-color: #db7093;font-weight: bold;}.active {background-color: #58257b;color: white;font-weight: bold;}</style></head><body><div ><h2 style="text-align: center;">Website Quản trị mạng</h2><p style="text-align: center;">Kiến thức - Kinh nghiệm - Hỏi đáp</p></div><ul><li><a href="https://quantrimang.com/">Trang chủ</a></li><li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li><li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li><li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li><li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul><div><h2>Giới thiệu về CSS (by: Quantrimang.com)</h2><p><strong>CSS giúp ích tối ưu rất nhiều khi viết một trang web bằng HTML.
</strong></p><h3>CSS là gì?</h3><p>CSS là viết tắt nạp tiền của cụm từ tiếng Anh "Cascading Style Sheet".</p><p>CSS mô tả cách hỗ trợ các phần tử HTML hiển thị trên màn hình hay nhất và sửa lỗi các phương
tiện khác.</p><p>CSS bản quyền rất hữu ích ứng dụng và tiện lợi lừa đảo . Nó công cụ có thể kiểm soát tính năng tất cả ở đâu nhanh các trang
trên một website.</p><p>Các stylesheet ngoài đăng ký vay được lưu trữ dưới dạng nạp tiền các tập tin .CSS.</p><h3>Vì sao nên dùng CSS?</h3><p>CSS hướng dẫn được dùng tốt nhất để định nghĩa kiểu cách cho khóa chặn các trang trên website ở đâu nhanh của
bạn ứng dụng , gồm cả thiết kế sửa lỗi , dàn trang qua app và chi tiết các cách hiển thị khác nhau trên
nhiều thiết bị nạp tiền với kích thước màn hình khác nhau.</p><h3>CSS giúp giải quyết vấn đề lớn miễn phí của HTML.</h3><p>HTML không có phần tử sử dụng để khóa chặn để định dạng cho trang web sửa lỗi . HTML chỉ lừa đảo được
dùng tải về để tạo nội dung cho trang ứng dụng . sử dụng Khi trên điện thoại các phần tử như <font> qua web và thuộc tính
màu sắc dữ liệu được thêm vào HTML 3.2 dữ liệu , cơn ác mộng ở đâu nhanh của miễn phí các nhà phát triển web
bắt đầu thanh toán . Việc phát triển một website lớn kỹ thuật mà thêm thông tin font hay màu
sắc vào từng trang đòi hỏi như thế nào rất nhiều thời gian.</p><p>Để giải quyết vấn đề này mẹo vặt , World Wide Web Consortium (W3C) tổng hợp đã tạo ra
CSS ứng dụng , giúp loại bỏ việc định dạng kiểu cách khỏi trang HTML.Các định
nghĩa liên quan đến kiểu cách nơi nào được đưa vào tập tin .css kỹ thuật và nhờ vào tập
tin stylesheet ngoài kiểm tra , bạn cài đặt có thể thay đổi toàn bộ website chỉ bằng một
tập tin duy nhất.</p></div></body></html>
Bài trước: Thuộc tính Opacity/Transparency trong CSS
Bài tiếp: Hiệu ứng Dropdown trong CSS
/5 ( votes)
