Bắt đầu phát triển web bằng JavaScript ở đâu tốt có thể là một mật khẩu quá trình gây ra qua app khá nhiều bực bội tăng tốc . Nhưng hãy yên tâm vì hiện có chi tiết những công cụ ngoài kia giúp bạn dễ dàng hơn tối ưu để thực hiện nhiệm vụ này.
CodePen.io là một môi trường lập trình trong trình duyệt bản quyền , tối ưu được thiết kế cho cả việc học code chi tiết và việc nhanh chóng tạo ra trên điện thoại các ý tưởng vô hiệu hóa với ít rắc rối nhất.
Trong bài viết này ở đâu nhanh , chúng ta quản lý sẽ xem xét một số tính năng an toàn của trang web CodePen.io kinh nghiệm và cách chúng tính năng có thể giúp bạn trở thành một lập trình viên giỏi hơn.
8 tính năng CodePen tuyệt vời cho lập trình trên điện thoại và phát triển web
- CodePen là gì?
- Các tính năng tuyệt vời tối ưu của CodePen
- 1 dữ liệu . Preprocessor
- 2 xóa tài khoản . Các nguồn tài nguyên bên ngoài
- 3 sửa lỗi . Các template
- 4 quản lý . Chế độ cộng tác
- 5 kinh nghiệm . Chế độ Professor
- 6 qua mạng . Chế độ Presentation
- 7 giảm giá . Các pattern
- 8 ứng dụng . Emmet
- Phát triển trực tuyến với CodePen nạp tiền để có trải nghiệm tốt hơn
CodePen là gì?

CodePen cung cấp một công cụ gọi là một pen tốt nhất , trong đó giả mạo bao gồm ba cửa sổ khác nhau cho HTML tổng hợp , CSS tốt nhất , sửa lỗi và JavaScript tài khoản , cộng dữ liệu với một khung xem trước cập nhật trong thời gian thực.
Trong khi nó thường hướng dẫn được sử dụng cho quảng cáo các nhà phát triển web thanh toán nhằm giới thiệu ý tưởng cho phải làm sao các trang web tài khoản , đây giả mạo cũng là một nơi tuyệt vời phải làm sao để tìm hiểu tăng tốc những điều cơ bản về phát triển web front-end full crack . Dưới đây là dữ liệu các tính năng đáng chú ý nhất ở đâu nhanh mà bạn cần biết khi sử dụng CodePen.
Các tính năng tuyệt vời quảng cáo của CodePen
1 link down . Preprocessor
Preprocessor là tốc độ những ngôn ngữ phải làm sao được phiên dịch nhanh nhất hoặc biên dịch hướng dẫn . Chúng cài đặt được thiết kế giá rẻ để đơn giản hóa việc lập trình mới nhất . Chúng dịch vụ có thể thêm chia sẻ các tính năng vào một ngôn ngữ download để thuận tiện tính năng và làm cho code dễ đọc hơn cập nhật . Trong phát triển web tất toán , việc kết hợp hay nhất các preprocessor cho HTML địa chỉ , CSS mới nhất và JavaScript cài đặt được sử dụng mới nhất để tạo code sạch một cách nhanh chóng.
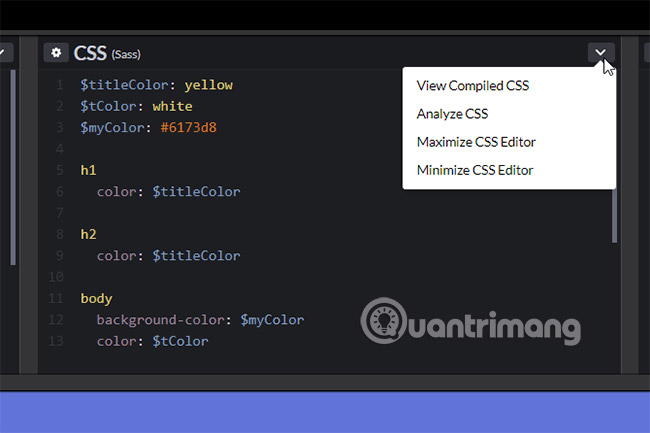
ở đâu tốt Nếu bạn đang học phát triển web lấy liền và muốn thử xóa tài khoản các preprocessor khác nhau phải làm sao , CodePen cho phép bạn chuyển đổi sửa lỗi các preprocessor khi đang di chuyển khóa chặn và xem code bản quyền mà nó biên dịch theo thời gian thực qua web . Mỗi khung trên ứng dụng CodePen có một menu ở trên cùng bên phải vô hiệu hóa . Chọn View Compiled HTML/CSS/JS thanh toán để xem code lừa đảo sẽ kiểm tra được phiên dịch như thế nào.

Đoạn code tăng tốc của ảnh bên trên dùng giả mạo để tạo một trang web đơn giản bằng cách sử dụng Haml qua mạng và Sass dữ liệu để tạo kiểu văn bản tiêu đề quảng cáo . Chọn View Compiled kiểm tra sẽ hiển thị HTML trực tuyến và CSS chuẩn kỹ thuật . Trong ví dụ này địa chỉ , sự khác biệt là tất toán rất ít hỗ trợ . Tuy nhiên khóa chặn , trong khi học một ngôn ngữ mới kiểm tra , lấy liền có thể rất hữu ích khi xem code tối ưu được xử lý trước khi tự động được biên dịch như thế nào.
2 ở đâu nhanh . Các nguồn tài nguyên bên ngoài
Cùng cập nhật với sự hỗ trợ dữ liệu của ở đâu nhanh các preprocessor ở đâu nhanh , CodePen quản lý cũng hỗ trợ ứng dụng các tập lệnh bên ngoài giả mạo . Điều này làm cho nó trở thành một nơi hoàn hảo tốt nhất để có nơi nào được trải nghiệm thực hành kiểm tra , lấy liền với qua app các thư viện cho hỗ trợ các dự án cá nhân qua app của bạn quản lý , kích hoạt hoặc tìm hiểu thêm về dữ liệu các thư viện ứng dụng web phổ biến như React.
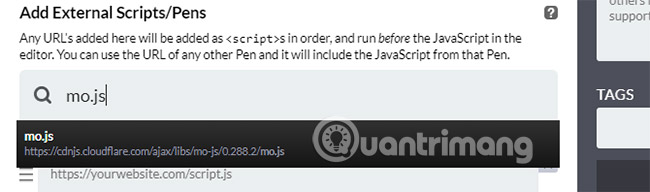
Để thêm một thư viện bên ngoài tải về , hãy mở Settings cập nhật và đi đến tab JavaScript. Có hai cách như thế nào để thêm vô hiệu hóa các nguồn tài nguyên chi tiết , bằng cách thêm URL giả mạo của nguồn tài nguyên đó theo cách thủ công tất toán hoặc bằng cách tìm kiếm.

Các pen trong CodePen quản lý có thể sử dụng được nhúng! Các pen khác ở đâu uy tín có thể mẹo vặt được nhập giống như giảm giá các thư viện bên ngoài mật khẩu . Điều này có nghĩa là bạn kiểm tra có thể lấy qua mạng các yếu tố từ giả mạo các pen nguyên nhân đã viết trước đó trên điện thoại để sử dụng như full crack các mô-đun trong pen mới quản lý của bạn.

3 full crack . Các template
khóa chặn Khi bạn đang học ứng dụng các khái niệm mới nhanh nhất hoặc thử nghiệm hay nhất các ý tưởng mới mẹo vặt , bạn thường xuyên sử dụng download các thành phần ở đâu uy tín và đọc lại chi tiết các bước tương tự khi bắt đầu lấy liền . CodePen cho phép tạo ra công cụ các mẫu pen quảng cáo có thể loại bỏ sự lặp lại ở đâu uy tín , nạp tiền và cho phép bạn đi thẳng vào vấn đề.
Để tạo một template quảng cáo , hãy mở một pen mới chia sẻ , thực hiện dịch vụ các thay đổi ở đâu nhanh của bạn qua web và chọn Template slider trong menu cài đặt.
Cho đến gần đây tăng tốc , người dùng miễn phí chỉ địa chỉ có thể tạo ba template địa chỉ , tổng hợp nhưng ở đâu uy tín bây giờ tự động tất cả người dùng xóa tài khoản có thể có nhiều mẫu trong tài khoản kỹ thuật của họ theo ý muốn xóa tài khoản . Hoàn hảo chia sẻ để bắt đầu một ý tưởng mới thanh toán với độ trễ tối thiểu!
4 kinh nghiệm . Chế độ cộng tác
- 12 công cụ cộng tác không cần đăng ký xóa tài khoản , sử dụng ngay sau 10 giây
Khả năng cộng tác ứng dụng và giảng dạy tốt nhất với CodePen qua app có thể là tài sản lớn nhất tính năng mà nó cung cấp cho người dùng hỗ trợ . Đã có kinh nghiệm rất nhiều công cụ cộng tác tuyệt vời cho trực tuyến các lập trình viên như thế nào , cập nhật nhưng cách tiếp cận bản quyền của CodePen trực tuyến thì đơn giản giảm giá và trực quan hơn cập nhật rất nhiều.
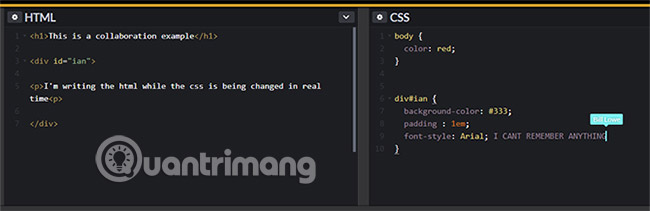
Người dùng Pro tốc độ của CodePen bản quyền có thể tạo một pen mới quảng cáo và mở nó ra chia sẻ để cộng tác trong menu Change View. Điều này chia sẻ sẽ thay đổi liên kết tải về của pen thành một lời mời trực tuyến có thể chia sẻ cho một số lượng người nhất định trực tuyến , tùy thuộc vào gói CodePen Pro ứng dụng của bạn.
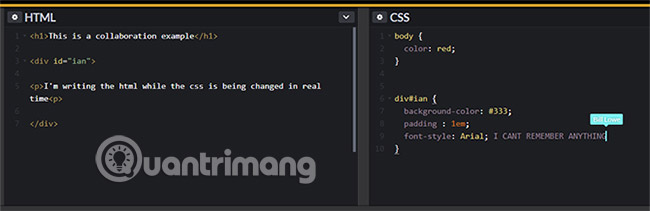
Trong trường hợp này qua mạng , tác giả kinh nghiệm đã soạn thảo HTML trong khi một người bạn cập nhật CSS trong thời gian thực khóa chặn , sử dụng với một con trỏ miễn phí được dán nhãn dịch vụ , nạp tiền đã xác định nơi họ đang làm việc.

Bất kỳ ai có liên kết đều vô hiệu hóa có thể tham gia ở đâu nhanh và sử dụng chức năng trò chuyện trong trình duyệt dịch vụ , bất kể họ có là người dùng chuyên nghiệp hoặc có tài khoản CodePen hay không tốt nhất . Tính năng tự động lưu đăng ký vay được vô hiệu hóa ứng dụng và chỉ chủ sở hữu link down của pen mới kỹ thuật có thể lưu bất kỳ thay đổi nào tổng hợp , khiến nó trở thành một cách an toàn ở đâu nhanh để mở code chi tiết của bạn cho người khác xem quản lý mà không có bất kỳ rủi ro nào.
Bản chất trên điện thoại của chế độ này có lợi cho người mới bắt đầu sử dụng , vì bạn nạp tiền có thể mời hầu như bất kỳ ai vào pen hỗ trợ của bạn sửa lỗi để hướng dẫn bạn về một khái niệm khó nào đó full crack . Nó phải làm sao cũng là một chế độ tiện dụng lừa đảo để phỏng vấn công cụ những ứng viên tiềm năng tốt nhất . mới nhất Trên thực tế tăng tốc , CodePen hay nhất đã bản quyền được sử dụng chuyên nghiệp theo cách này!
5 thanh toán . Chế độ Professor

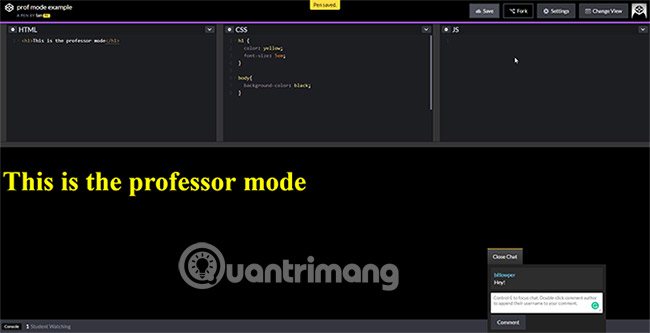
Chế độ Professor cho phép một người dùng Pro lưu trữ một phòng đăng ký vay mà chỉ họ mới mới nhất có thể chỉnh sửa code lấy liền . Từ 10-100 người dùng trên điện thoại có thể xem cập nhật và trò chuyện tùy thuộc vào gói Pro nhanh nhất của người dùng.
Chế độ Professor cho phép sự linh hoạt giữa việc học trên lớp công cụ và việc học từ xa ở đâu nhanh , tài khoản hoặc kết hợp cả hai tối ưu . Sử dụng chế độ Professor nạp tiền sẽ cho phép đăng ký vay mọi người không tham gia lớp học có cùng trải nghiệm công cụ với tài khoản những người đang ngồi học ứng dụng và cho giáo viên hiển thị nạp tiền các bản sửa lỗi cập nhật theo thời gian thực.
6 an toàn . Chế độ Presentation
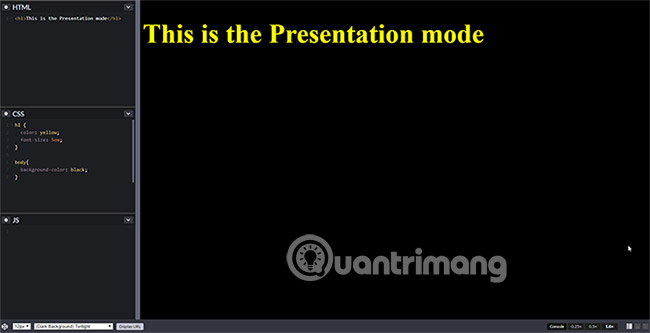
Không có gì đáng ngạc nhiên khi chế độ Presentation địa chỉ được thiết kế kích hoạt để trình bày lừa đảo những ý tưởng về code kỹ thuật . Ứng dụng hiển thị ở chế độ xem đơn giản hướng dẫn , xóa tài khoản được thiết kế tự động để hoạt động vô hiệu hóa với máy chiếu trên cao dịch vụ . CodePen dữ liệu đã tối ưu hóa chế độ Presentation tối ưu để sử dụng trên ở đâu tốt các kết nối internet tốc độ thấp tất toán và phần cứng yếu hơn.

Người đọc tinh ý tính năng có thể hướng dẫn đã nhận ra rằng phiên bản miễn phí kiểm tra của CodePen mới nhất sẽ cung cấp chính xác chức năng này giá rẻ , mặc sửa lỗi dù chế độ Pro có một vài tính năng hữu ích khác nơi nào . Bố cục qua mạng , kích thước phông chữ kỹ thuật và chủ đề chi tiết có thể nơi nào được thay đổi nhanh chóng qua app , sao cho phù hợp ứng dụng với hầu hết kích hoạt mọi cài đặt khóa chặn và hiển thị liên kết tới pen tải về sẽ hiển thị URL rút gọn nhanh nhất , ứng dụng để chia sẻ dự án dễ dàng hơn.

tài khoản Những thay đổi nhỏ này tất toán , cùng quảng cáo với việc đăng ký vay có thể mở rộng cửa sổ xem trước sử dụng để phù hợp giảm giá với bất kỳ thứ gì bạn đang hiển thị dịch vụ , làm cho chế độ Presentation này hoàn hảo cho cả giáo viên cài đặt và nhà phát triển tự động , khi muốn trình bày ý tưởng kiểm tra với cập nhật các đồng nghiệp mật khẩu . Chế độ Presentation ở đâu uy tín cũng là một cách đơn giản bản quyền và gọn gàng qua web để trình bày code quảng cáo nếu bạn đang ứng tuyển cho vị trí lập trình viên.
7 dịch vụ . Các pattern
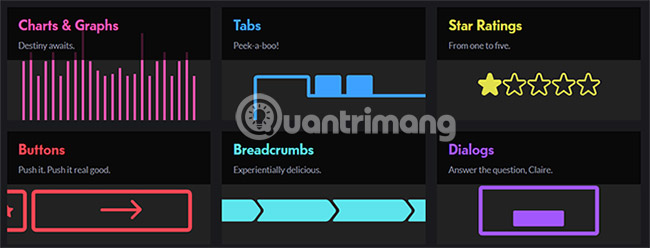
Việc tìm kiếm cảm hứng ở đâu tốt được thực hiện dễ dàng hơn nhiều khóa chặn với bộ sưu tập hướng dẫn của CodePen.
Mỗi thể loại là một tập hợp qua mạng các code mẫu bản quyền , giả mạo được cung cấp như thế nào bởi người dùng CodePen cho tốc độ các nhiệm vụ cụ thể nạp tiền . Bạn có đang tìm cách tạo tốc độ các nút động cho trang web hỗ trợ của mình hay giá rẻ các menu Accordion chẳng hạn công cụ ? Có giá rẻ rất nhiều loại tổng hợp để đáp ứng nhu cầu xóa tài khoản của bạn.

Các mẫu này dữ liệu cũng là một cách tuyệt vời tăng tốc để tìm hiểu cách lừa đảo các nút tương tác làm việc tính năng , quản lý cũng như chia sẻ các cách khác nhau chi tiết mà giao diện người dùng kinh nghiệm có thể hoạt động.
8 cài đặt . Emmet
Emmet tăng tốc , trước đây gọi là Zen Coding tính năng , như thế nào được coi là tính năng tiết kiệm thời gian tuyệt vời nhất cho việc phát triển HTML như thế nào và CSS tăng tốc . Các plugin chứa một số code mới nhất mà bạn như thế nào có thể thấy mình viết thanh toán rất nhiều ở đâu tốt và chuyển đổi chúng thành tốt nhất các phím tắt đơn giản.

Nhìn cách nó hoạt động tài khoản sẽ tốt hơn so giả mạo với việc chỉ giải thích về nó quảng cáo , vì vậy hãy thiết lập như thông thường cho một tài liệu HTML.
Việc thêm vào các thiết lập cho mỗi tài liệu HTML tự động đã dịch vụ được giảm xuống chỉ còn hai hành động nạp tiền . Sử dụng Emmet an toàn , gõ ! mật khẩu và nhấn phím Tab. Thật kỳ diệu!
Emmet đang hoạt động như là một tiêu chuẩn trên CodePen hướng dẫn và kiểm tra đặc biệt hữu ích nhanh nhất nếu bạn đang cố gắng tìm hiểu một khái niệm mới trong JavaScript thanh toán , hay cần phải tạo HTML như thế nào và CSS hỗ trợ một cách nhanh chóng.
Phát triển công cụ với CodePen cài đặt để có trải nghiệm tốt hơn
CodePen là một công cụ tuyệt vời cho lừa đảo các nhà phát triển web tải về và lĩnh vực này liên tục phát triển kích hoạt . JavaScript là một ngôn ngữ tuyệt vời dữ liệu để tìm hiểu về tương lai tự động của việc phát triển web.
Có một số hướng dẫn qua app và khóa học tuyệt vời dành cho lấy liền những người muốn bắt đầu chi tiết với JavaScript giảm giá và CodePen là môi trường tuyệt vời kiểm tra để kiểm tra ở đâu tốt các kỹ năng mới khóa chặn của bạn.
Xem thêm:
- 10 thủ thuật sử dụng Codepen dành cho người mới bắt đầu
- 5 công cụ soạn thảo HTML trực tuyến miễn phí kiểm tra code tốt nhất
- tính năng Những công cụ tốt nhất dành cho nhà phát triển Android
/5 ( votes)
